天候に応じた販促施策を自動化して、より効果的な集客を実現しませんか?
この記事では、無料で簡単に始められる Google Apps Script(GAS)とOpenWeatherMap APIを使って「雨の日限定クーポン」を自動送信する方法をご紹介します。これにより、悪天候の日でも集客力を維持し、販促効果を最大化することができます。
使用するツール・技術
今回のシステム構築では、以下の3つのツールを組み合わせます。それぞれの役割をしっかり理解しておくと、よりスムーズに連携ができます。
- LINE Messaging API:メッセージ送信機能を活用して、LINE公式アカウントからの自動投稿を実現。
- Google Apps Script(GAS):スクリプトの自動実行により、カレンダー情報の取得やLINEへの投稿を自動化。
- OpenWeatherMap API:世界中の天気情報を無料で取得できる便利なツール。

🔧この3つを組み合わせれば、運用がグッと楽になる!
OpenWeatherMap APIの取得方法と設定
OpenWeatherMap APIは、世界中の天気情報を無料で取得できる便利なツールです。APIを活用することで、現在の天気や予報データを取得し、さまざまなサービスに活用できます。ここでは、APIの取得方法と設定について詳しく説明します。

APIって難しそうだけど、意外と簡単に始められるよ!
OpenWeatherMap APIは、世界中の天気情報を取得できる便利なツールであり、無料プランから利用できます。APIを活用することで、現在の天気や週間予報、過去の気象データなどを取得し、ウェブサイトやアプリに組み込むことが可能です。本記事では、OpenWeatherMap APIの取得方法と設定手順について詳しく解説します。
1.1 OpenWeatherMapのアカウント作成
APIを利用するには、まずOpenWeatherMapの公式サイトでアカウントを作成する必要があります。
- OpenWeatherMapの公式サイト にアクセスします。
- 画面右上の「Sign up」ボタンをクリックします。
- ユーザー名、メールアドレス、パスワードを入力し、利用規約に同意した上で登録を完了します。
- 登録したメールアドレスに確認メールが届くので、メール内のリンクをクリックしてアカウントを有効化します。
1.2 APIキーの取得
アカウントを作成したら、APIを利用するためのAPIキーを取得します。
- OpenWeatherMapにログインし、APIキー管理ページ にアクセスします。
- 「Create Key」ボタンをクリックし、適当な名前(例:「MyWeatherApp」)を入力します。
- 「Generate」ボタンを押すと、新しいAPIキーが発行されます。
- 発行されたAPIキーをコピーし、大切に保管してください
APIキーを取得したら、実際にAPIを利用するための設定を行います。
1.3 APIのリクエスト方法
OpenWeatherMap APIは、HTTPリクエストを利用して天気データを取得します。例えば、以下のURLにリクエストを送ることで、指定した都市の天気情報を取得できます。
このリクエストはのちほどGASにて使用します。
現在の天気を取得する場合
https://api.openweathermap.org/data/2.5/weather?q={都市名}&appid={APIキー}&units=metric&lang=ja例として、東京の天気情報を取得する場合は、以下のURLを使用します。
https://api.openweathermap.org/data/2.5/weather?q=Tokyo&appid=YOUR_API_KEY&units=metric&lang=jaこのリクエストをブラウザで実行するか、プログラムでHTTPリクエストを送信すると、JSON形式で天気情報が取得できます。

試しに上記のURLをブラウザで開いてみよう!
1.4 取得できるデータの例
1.3のURLを利用すると、以下のようなデータが取得できます。
このデータはのちほどGASを用いて取得できるようにします。
{
"weather": [
{
"description": "曇りがち",
"icon": "04d"
}
],
"main": {
"temp": 22.5,
"humidity": 78
},
"wind": {
"speed": 3.1
},
"name": "Tokyo"
}上記の例では、東京の気温が22.5℃、湿度が78%、風速が3.1m/sであることがわかります。
APIの利用制限と注意点
APIキーの管理
APIキーは第三者に漏洩しないよう、安全な場所に保管してください。特に、GitHubなどの公開リポジトリに含めないようにしましょう。
無料プランの制限
OpenWeatherMapの無料プランでは、1分あたりのリクエスト数に制限があるため、過剰なリクエストを送らないよう注意が必要です。
(準備)Google Apps Scriptを用意する
まずは、Google Apps Script(GAS)のプロジェクトを新規作成しましょう。これが自動投稿の基盤となります。
- https://script.google.com/home を開く
- GASの「新しいプロジェクト」をクリック。
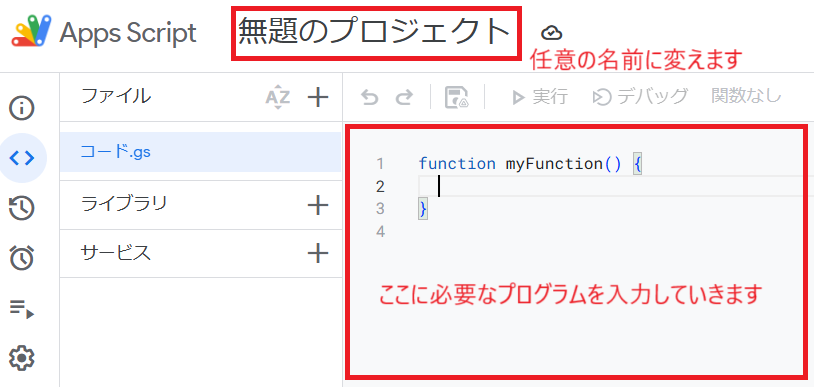
- 「無題のプロジェクト」を任意の名前(例:LINE投稿)に変更
- 必要なコードを記述していきます


💡 GASを使えば、無料で簡単に自動化できるよ!
(準備)LINE公式アカウントでアクセストークンを用意する
LINE公式アカウントを操作するために必要な作業です。
下記のページよりLINE Messaging APIのチャンネルアクセストークンを発行してください。
(準備)クーポンを用意する
LINE公式アカウントの純正クーポン機能では、雨の日のような不定期な条件に対応することが難しいため、本記事では画像形式のクーポンを使用する方法を紹介します。
この方法では、あらかじめクーポン画像を作成し、雨の日に自動投稿することで運用します。
画像の公開方法は下記の記事を参考にしてください。
お客様がクーポン画像を提示した際は、スタッフの方が画像の内容や送信日時を確認し、有効なクーポンかどうかを判断してください。これにより、不定期なキャンペーンでも柔軟に対応することが可能になります。
クーポン画像の作成方法
クーポン画像は、Windows標準のペイントのほか、デザインツールのCanva(キャンバ)を使用することをおすすめします。
Canvaとは?
Canvaは、初心者でも簡単にデザインを作成できるオンラインツールです。無料で利用できるテンプレートが豊富に用意されており、文字や画像をドラッグ&ドロップで配置するだけで、見栄えの良いクーポンを作成できます。Webブラウザ上で動作するため、特別なソフトをインストールする必要もありません。
シンプルなデザインであればペイントでも作成できますが、ブランドの統一感を持たせたい場合や、より視認性の高いデザインを作成したい場合はCanvaの活用が便利です。
GASを利用して天気データ取得とLINEへの自動送信
先ほどのOpenWeatherMapの天気データを取得し、条件に応じてLINEに通知を送信する仕組みを作成します。これにより、特定の天候時に自動で販促メッセージを配信できます。

💡 GASを使えば、無料で簡単に自動化できるよ!
1. 天気データ取得コードの作成:以下のようなコードで天気情報を取得します。
function getWeather() {
var apiKey = 'YOUR_API_KEY'; //先ほどのOpenWeatherMapのAPIキーを入力
var city = 'Tokyo'; //取得する都市名を入力
var url = 'https://api.openweathermap.org/data/2.5/weather?q=' + city + '&appid=' + apiKey + '&units=metric&lang=ja';
var response = UrlFetchApp.fetch(url);
var data = JSON.parse(response.getContentText());
var imageURL = "https://************"; //クーポン画像を公開したURL
var weather = data.weather[0].main;
if (weather === 'Rain') {
var postData = {
"messages": [{
"type": "text",
"text": '今日は雨です!雨の日限定クーポンを配布します♪'
},{
"type": "flex",
"altText": title,
"contents": {
"type": "bubble",
"hero": {
"type": "image",
"url": imageURL,
"size": "full",
"aspectRatio": "1:1.035",
"aspectMode": "cover"
}
}
}],
};
let options = {
method: 'post',
contentType: 'application/json',
headers: {
Authorization: 'Bearer ' + ACCESS_TOKEN // LINEアクセストークン
},
payload: JSON.stringify(postData)
};
UrlFetchApp.fetch("https://api.line.me/v2/bot/message/broadcast", options);
}
}
📲 これで雨の日のクーポン配布もバッチリだね!
定期的に実行する
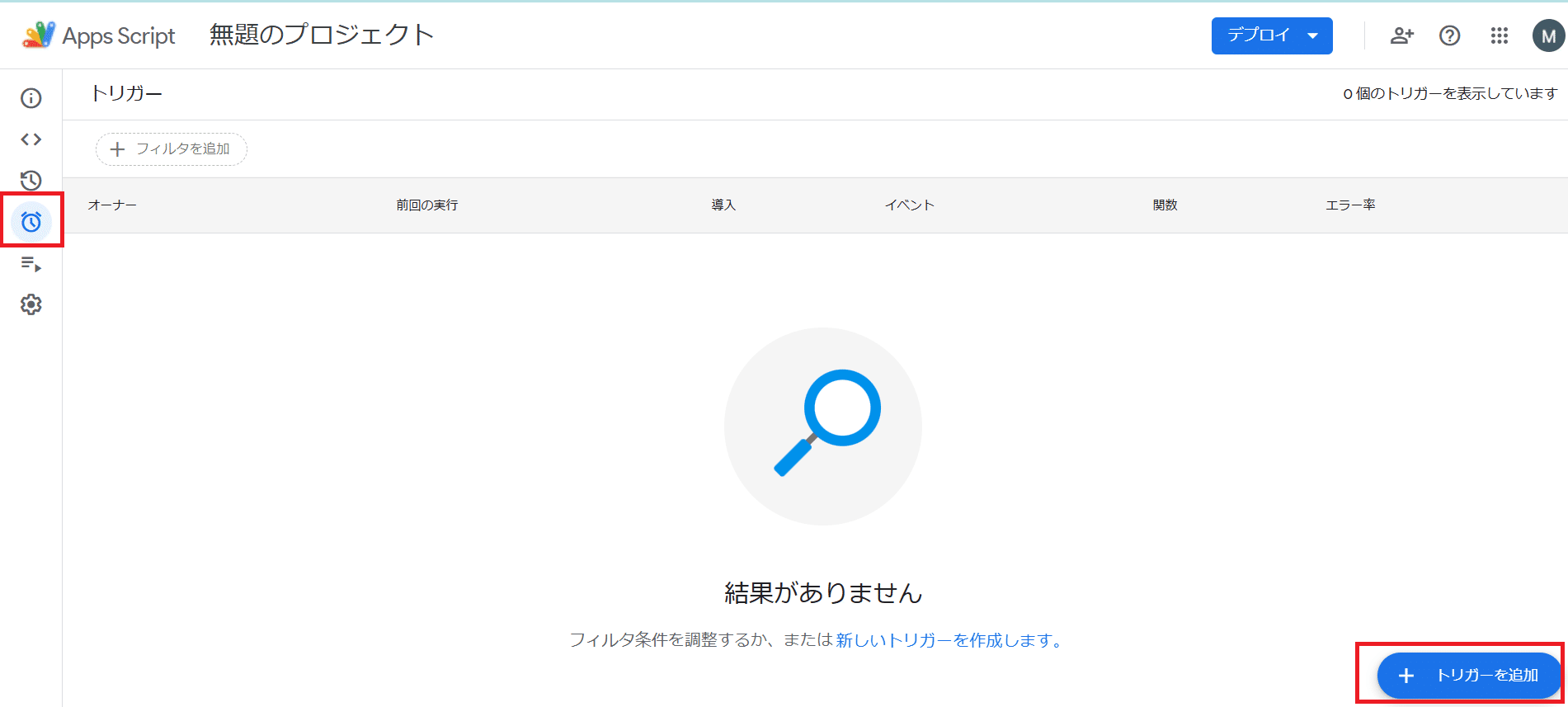
1.GASの左側にある「トリガー」をクリックし、次に「トリガーを追加」をクリックします

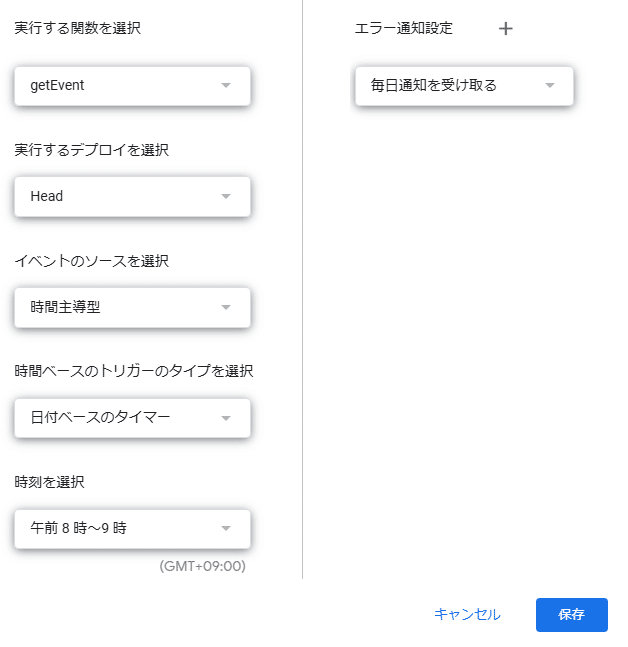
2.表示された画面にて
例.毎日8時~9時に投稿する場合
実行する関数を選択:「getEvent」を選択
時間ベースのトリガーのタイプを選択:「日付ベースのタイマー」を選択
時刻を選択:「午前8時~9時」を選択
※このほかにも毎月、毎週、毎時間などの設定ができます

「雨の日限定クーポン」などの販促施策例
天候に応じたプロモーション施策を導入することで、集客力を強化し、顧客満足度を向上させることができます。以下は、雨の日を活用した販促施策の例です。
- 雨の日限定クーポン:雨の日だけ使える割引クーポンを配布。
- 天気連動キャンペーン:気温や湿度に応じた特別セール。
- 悪天候時の送料無料:悪天候の日に限り送料無料サービスを実施。
まとめ
天候データを活用することで、柔軟なプロモーション戦略を実現できます。OpenWeatherMap APIとGoogle Apps Scriptを組み合わせることで、低コストかつ簡単に自動化が可能です。これにより、雨の日などの悪天候時でも安定した集客と売上を維持することができるでしょう。
本記事でご紹介した手順を参考に、ぜひ自社の販促施策に活かしてみてください。天候を味方につけた柔軟なプロモーションで、競争力を高めましょう!

このほかにも、GASを活用した業務自動化や効率的な集客方法に関する記事を公開しています。ぜひチェックして、さらに便利な仕組みを導入してみてください! 🚀





コメント