LIFFを活用し、PHPとAjax、MySQLを組み合わせて会員証アプリを作成する方法をご紹介します。LIFFを使うことで、LINEのuserIdを取得し、データベースと連携することが可能になります。この手順に従えば、初心者の方でも簡単に会員証アプリを作ることができます。

👉 まずは、必要な環境を整えよう!
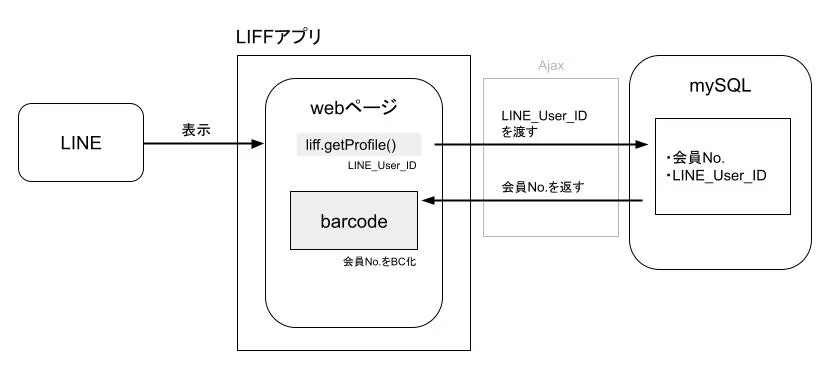
全体図

こんな感じでLINEのuserIdと紐づけた会員データベースの会員NoをAjax経由で取ってきて
その会員Noを1次元バーコードに生成する。
LIFFアプリとは?
LIFF(LINE Front-end Framework)アプリとは、LINEアプリ内で動作するWebアプリのことを指します。通常のネイティブアプリとは異なり、LIFFはWebページを活用して動作するため、専用のアプリを開発・インストールする必要がありません。これにより、手軽にLINEと連携したサービスを提供することが可能になります。
LIFFアプリの特徴として、以下の点が挙げられます。
- LINEユーザーの情報を取得可能
LINEログインを活用し、ユーザーIDやプロフィール情報を取得できるため、別途アカウント登録をする手間が省けます。 - LINE内でシームレスに動作
WebアプリをLINEのトーク画面やメニュー内で直接開くことができるため、外部ブラウザを開かずにスムーズに利用できます。 - Web技術を活用して開発可能
HTML、CSS、JavaScriptを用いたWebページとして構築できるため、既存のWeb開発スキルを活かして開発できます。 - 外部サーバーと連携が可能
PHPやMySQLと組み合わせることで、取得したデータをサーバーに保存し、会員管理やポイント管理などのシステムを構築できます。
LIFFを活用することで、LINEの膨大なユーザーベースを活かし、スムーズなログインやデータ連携を実現した便利なアプリを簡単に開発できます。今回は、このLIFFを活用して会員証アプリを作成する方法を解説していきます。
必要な環境と準備
会員証アプリを作成するためには、以下の環境を準備する必要があります。
レンタルサーバー
LIFFアプリはWebアプリとして動作するため、PHPとMySQLが利用できるレンタルサーバーが必要です。無料で試せるレンタルサーバーもありますが、安定して運用するためには、有料のサーバーを利用するのがおすすめです。
主なレンタルサーバーの例
- エックスサーバー(有料・高性能)
- ロリポップ!(初心者向け・低価格)
- さくらのレンタルサーバー(安定した運用が可能)
LINE Developersアカウント
LIFFアプリを利用するためには、LINE Developers に登録し、チャンネルを作成する必要があります。
PHPとMySQL
サーバー上でPHPとMySQLを使用できる環境を用意します。ほとんどのレンタルサーバーでは標準で利用可能ですが、ローカル環境で開発を行う場合は、XAMPPやMAMPをインストールすると簡単にセットアップできます。
AjaxとjQuery
会員証アプリでは、データのやり取りに非同期通信を行うため、Ajaxを使用します。jQueryを利用すると、より簡単にAjaxの処理を実装できます。

ここまでで、会員証アプリを作るために必要な環境を整理しました。次は実際のセットアップに進みます。
LIFFでuserIdを取得する
まずは、LINE Developersにログインし、「Messaging API」でログイン用チャネルを作成します。その後、LIFFのIDを発行し、エンドポイントとなるページに設定します。以下のコードをindex.htmlに記述することで、userIdを取得できます。
<script charset="utf-8" src="https://static.line-scdn.net/liff/edge/2/sdk.js"></script>
<script>
const liffId = '****';
liff.init({
liffId: liffId,
withLoginOnExternalBrowser: true,
}).then(() => {
getProfile();
}).catch((err) => {
alert(err);
});
function getProfile(){
liff.getProfile()
.then((profile) => {
post_Ajax({"userId": profile.userId}, "ajax_get.php");
})
.catch((err) => {
alert(err);
});
}
</script>AjaxでuserIdを送信する
取得したuserIdをJSON形式でPHPに送信するため、Ajaxを利用します。以下の関数をindex.htmlに追加してください。
<script>
function post_Ajax(data, url){
var json = JSON.stringify(data);
var xhr = new XMLHttpRequest();
xhr.open("POST", url);
xhr.setRequestHeader("content-type", "application/x-www-form-urlencoded;charset=UTF-8");
xhr.send(json);
xhr.onreadystatechange = function() {
try {
if ((xhr.readyState == 4) && (xhr.status == 200)) {
var result = JSON.parse(xhr.response);
$("#barcode").barcode(result.bc, "code128", {barWidth:3, barHeight:100});
}
} catch (e) {
alert("エラーが発生しました: " + e.message);
}
};
}
</script>PHPでデータベースと連携
PHPを用いてMySQLと接続し、userIdに紐づく会員番号を取得します。以下のコードをajax_get.phpに記述してください。
<?php
header('Content-Type: application/json; charset=UTF-8');
$cn252 = new mysqli("db_address", "db_id", "db_password", "db_name");
if ($cn252->connect_error) {
echo json_encode(["error" => $cn252->connect_error]);
exit();
}
$cn252->set_charset("utf8");
$request = json_decode(file_get_contents("php://input"), true);
$userId = $request['userId'];
$sql = "SELECT card_no FROM users WHERE user_id = '$userId'";
$rs = $cn252->query($sql);
$bc = "";
if ($rs->num_rows > 0) {
$row = $rs->fetch_assoc();
$bc = $row['card_no'];
}
echo json_encode(["bc" => $bc]);
?>
これでシステムとの連携ができるようになりましたね。次は、取得したデータを活用して、会員証をバーコードとして表示する処理を作っていきましょう
バーコードの表示
バーコードを表示させるために以下のプラグインをダウンロード
https://barcode-coder.com/en/barcode-jquery-plugin-201.html
下記ではid=barcodeのdivにバーコードを表示させます
<script type="text/javascript" src="./jquery-barcode.js"></script>
<div id="barcode"></div>
<script>
function post_Ajax(data, url){
var json = JSON.stringify(data);
var xhr = new XMLHttpRequest();
xhr.open("POST", url);
xhr.setRequestHeader("content-type", "application/x-www-form-urlencoded;charset=UTF-8");
xhr.send(json);
xhr.onreadystatechange = function() {
try {
if ((xhr.readyState == 4)&&(xhr.status == 200)) {
var result = JSON.parse(xhr.response);
$("#barcode").barcode(result.bc, "code128", {barWidth:3, barHeight:100});
}
} catch (e) {
alert("エラーが発生しました: " + e.message);
}
};
}
</script>まとめ
本記事では、LIFFを活用し、PHP・Ajax・MySQLを組み合わせた会員証アプリの作成手順を解説しました。まず、必要な環境を整理し、LIFFのセットアップを行い、LINEのユーザーIDを取得する方法を紹介しました。次に、取得した情報をMySQLデータベースと連携し、非同期通信(Ajax)を利用して、スムーズなデータ処理を実装しました。
この仕組みにより、LINEの認証を活用してログイン不要で会員証を表示でき、より利便性の高いシステムを構築できます。さらに、ポイント管理やイベント受付など、応用次第でさまざまなサービスに発展させることも可能です。
今回の内容を参考に、ぜひ実際の開発に挑戦してみてください!

このほかにも、GASを活用した業務自動化や効率的な集客方法に関する記事を公開しています。ぜひチェックして、さらに便利な仕組みを導入してみてください! 🚀



コメント