顧客対応を自動化できるチャットボットを、費用をかけずに構築できたら嬉しいですよね。この記事では、Google Apps Script(GAS)とGoogleスプレッドシートを活用して、無料でチャットボットを作成する方法をご紹介します。顧客とのやりとりを自動化し、対応の効率化と顧客満足度の向上を実現しましょう。

🤖 無料でチャットボットが作れるなんて、コスト削減にピッタリ!
Google Apps Scriptとスプレッドシートを使ったチャットボット構築方法
まずは、GoogleスプレッドシートとGASを使った基本的なチャットボットの構築方法を説明します。これにより、特別なサーバーや有料ツールを使わずにチャットボットを動かせます。
- Googleスプレッドシートを作成し、チャットボットの対話データを管理。
- GASでスクリプトを作成し、メッセージ送受信を自動化。
- LINE Messaging APIなどを連携して、LINE公式アカウントからの問い合わせに対応。

⚡ シートとGASを組み合わせれば、無限の可能性が広がるね!
使用するツール・技術
今回のシステム構築では、以下の3つのツールを組み合わせます。それぞれの役割をしっかり理解しておくと、よりスムーズに連携ができます。
- LINE Messaging API:メッセージ送信機能を活用して、LINE公式アカウントからの自動投稿を実現。
- Google Apps Script(GAS):スクリプトの自動実行により、カレンダー情報の取得やLINEへの投稿を自動化。
- Googleスプレッドシート:データの管理・蓄積を担当し、LINE Botが送受信するメッセージの内容やスケジュール設定などを一元管理します。ユーザーが簡単にデータを更新できるため、システムの柔軟性が向上します。
これら3つのツールを適切に組み合わせることで、手動での投稿作業を削減し、効率的な情報発信が可能となります。特に、スプレッドシートをハブとして活用することで、非エンジニアの方でも簡単に運用・管理ができる点が大きな利点です。

💡 キーワードをたくさん登録すれば、より賢いBotになるね!
シナリオベースの対話設計と条件分岐の実装
チャットボットの魅力は、ユーザーとの会話を柔軟に設計できること。ここでは、シナリオベースでの対話設計や条件分岐の方法を解説します。
- スプレッドシートに質問と回答のペアを入力し、対話の流れを設計。
- GASで条件分岐を組み込み、ユーザーの選択に応じた応答を実装。
- エラー時や予期しない回答への対応も考慮してシナリオを設計。

📊 条件分岐でユーザー体験をアップグレードしよう!
(準備)Googleスプレッドシートを用意する
LINE Botに特定のキーワードに対して特定のメッセージを返信させるために、Googleスプレッドシートにデータを作ります。
1. Googleスプレッドシートを開く
まず、Googleアカウントにログインした状態で、Googleスプレッドシートを開きます。
- 新しいスプレッドシートを作成する場合:
- Googleスプレッドシートのページ(https://docs.google.com/spreadsheets/)にアクセスし、「空白」のシートを作成します。
- 既存のスプレッドシートを使う場合:
- すでにキーワードと返信メッセージを入力したいスプレッドシートがある場合は、そのスプレッドシートを開きます。
2. キーワードと返信メッセージを入力する
スプレッドシートが開いたら、以下の手順でキーワードと返信メッセージを入力します。
- A列にキーワードを入力:
- A列の各セルに、LINE Botに反応させたいキーワードを入力します。
- 例えば、「こんにちは」「ありがとう」「おすすめの場所」など、ユーザーが入力する可能性のある言葉を入力します。
- B列に返信メッセージを入力:
- B列の各セルに、A列に入力したキーワードに対応する返信メッセージを入力します。
- 例えば、「こんにちは!」というキーワードに対しては、「こんにちは!何かお手伝いできることはありますか?」というメッセージを入力します。
- キーワードと返信メッセージは、同じ行に入力してください。

💡 キーワードをたくさん登録すれば、より賢いBotになるね!
3. スプレッドシートIDを控える
スプレッドシートIDは、Google Apps Scriptからスプレッドシートにアクセスするために必要です。以下の手順でスプレッドシートIDを控えます。
- スプレッドシートのURLを確認:
- スプレッドシートを開いた状態で、ブラウザのアドレスバーに表示されているURLを確認します。
- スプレッドシートIDをコピー:
- URLの中に、以下のような形式でスプレッドシートIDが含まれています。
https://docs.google.com/spreadsheets/d/【スプレッドシートID】/edit
【スプレッドシートID】の部分をコピーして、メモ帳などに貼り付けて控えておきます。
- URLの中に、以下のような形式でスプレッドシートIDが含まれています。
スプレッドシートの記入例
例えば、以下のようなスプレッドシートを作成します。
A列(キーワード) – 営業時間
B列(返信メッセージ) – 営業時間は 10:00 ~ 19:00 です。定休日は月曜日です。

💾 これでLINE Botがデータを参照して、スムーズに応答できるね!
(準備)LINE公式アカウントでアクセストークンを用意する
LINE公式アカウントを操作するために必要な作業です。
下記のページよりLINE Messaging APIのチャンネルアクセストークンを発行してください。
(準備)Google Apps Scriptを用意する
本システムを構築するために、Google Apps Script(GAS)のプロジェクトを新規作成します。
- https://script.google.com/home を開く
- GASの「新しいプロジェクト」をクリック。
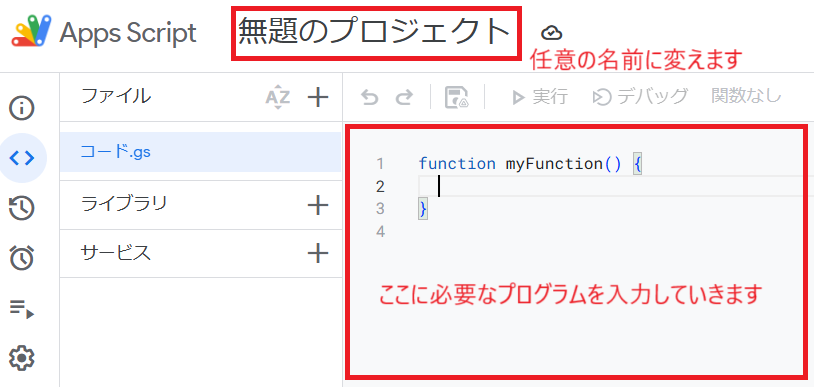
- 「無題のプロジェクト」をクリックし、任意の名前(例:LINE投稿)を設定
- プロジェクトが作成されたら、以下のコードを記述します。


💡 GASを使えば、無料で簡単に自動化できるよ!
GASを利用してGoogleスプレッドシートの情報をもとにLINEで自動応答する方法
function doPost(e) {
const events = JSON.parse(e.postData.contents).events;
events.forEach(event => {
if (event.type === 'message' && event.message.type === 'text') {
const receivedMessage = event.message.text;
const replyToken = event.replyToken;
const replyMessage = getReplyMessage(receivedMessage);
if (replyMessage) {
replyToLine(replyToken, replyMessage);
}
}
});
}
function getReplyMessage(receivedMessage) {
const spreadsheetId = 'YOUR_SPREADSHEET_ID'; // スプレッドシートIDに置き換えてください
const sheetName = 'YOUR_SHEET_NAME'; // シート名を指定してください
const sheet = SpreadsheetApp.openById(spreadsheetId).getSheetByName(sheetName);
const lastRow = sheet.getLastRow();
const range = sheet.getRange(1, 1, lastRow, 2);
const values = range.getValues();
for (let i = 0; i < values.length; i++) {
if (receivedMessage.indexOf(values[i][0]) !== -1) {
return values[i][1];
}
}
return null;
}
function replyToLine(replyToken, message) {
const accessToken = 'YOUR_ACCESS_TOKEN'; // LINEアクセストークンに置き換えてください
const url = 'https://api.line.me/v2/bot/message/reply';
const headers = {
'Content-Type': 'application/json',
'Authorization': 'Bearer ' + accessToken,
};
const payload = {
'replyToken': replyToken,
'messages': [{
'type': 'text',
'text': message,
}],
};
const options = {
'method': 'post',
'headers': headers,
'payload': JSON.stringify(payload),
};
UrlFetchApp.fetch(url, options);
}ウェブアプリケーションとして公開:
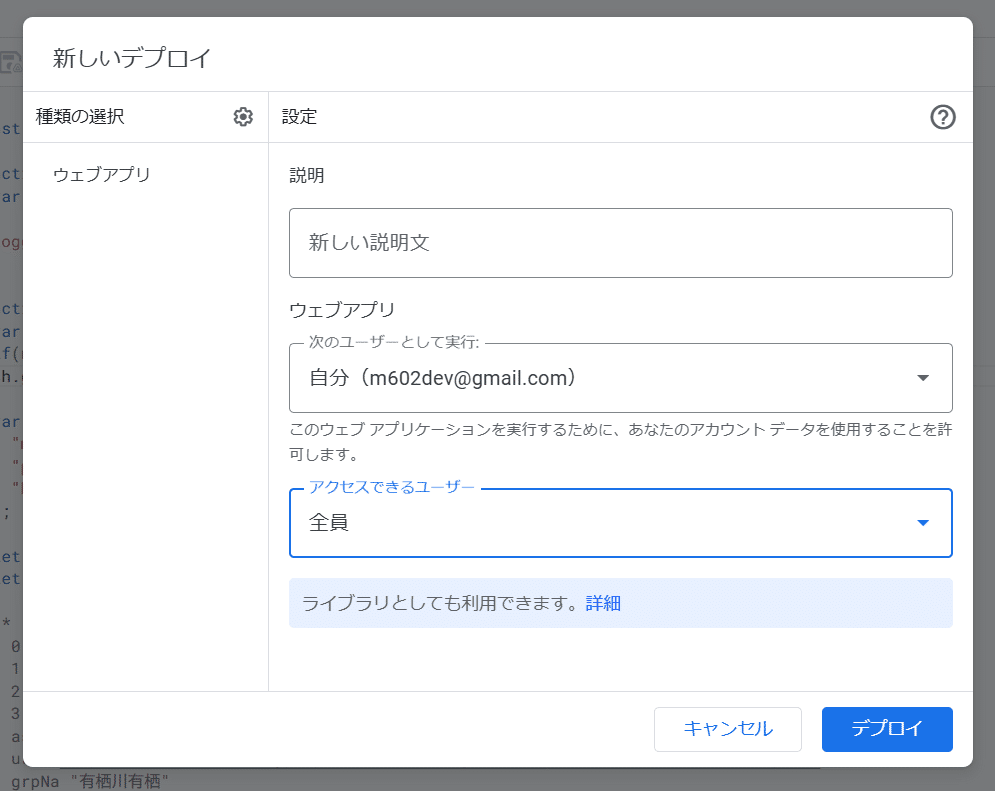
- スクリプトエディタの「公開」から「ウェブアプリケーションとして導入」を選択します。
- 「次のユーザーとしてアプリケーションを実行」を「自分」に設定します。
- 「アクセスできるユーザー」を「全員」に設定し、「デプロイ」をクリックします。
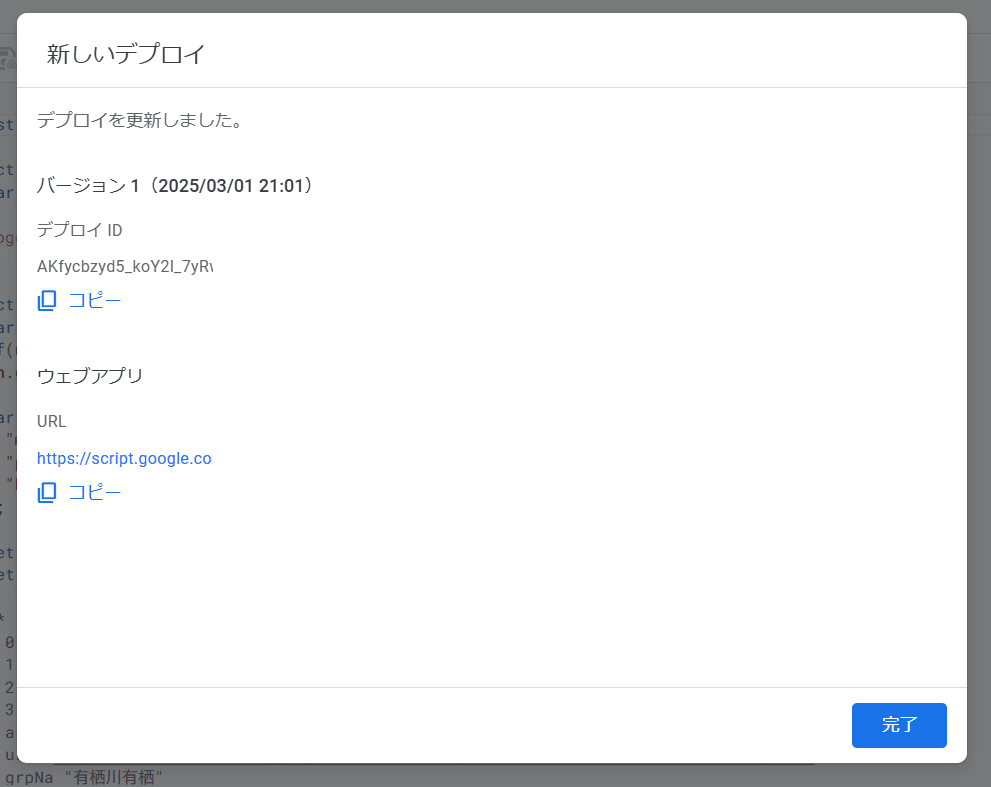
- 表示されたURLをコピーする


LINE公式アカウントにGASを設定する
LINE Botがメッセージを受け取り、応答するためには、LINE DevelopersコンソールでWebhookの設定を行う必要があります。ここでは、その手順を分かりやすく解説します。
LINE Official Account ManagerでのWebhook設定
- LINE Official Account Managerにログイン:
- LINE Official Account Manager (https://manager.line.biz/account)にアクセスし、該当のLINE公式アカウントでログインします。
- 「設定」メニューを開く:
- 画面右上にある「設定」メニューをクリックします。
- 「応答設定」を選択:
- 左側のメニューから「応答設定」を選択します。
- 「Webhook」設定:
- 「応答設定」画面内にWebhookに関する設定項目があります。
- 「Webhook」の項目をオンにします。
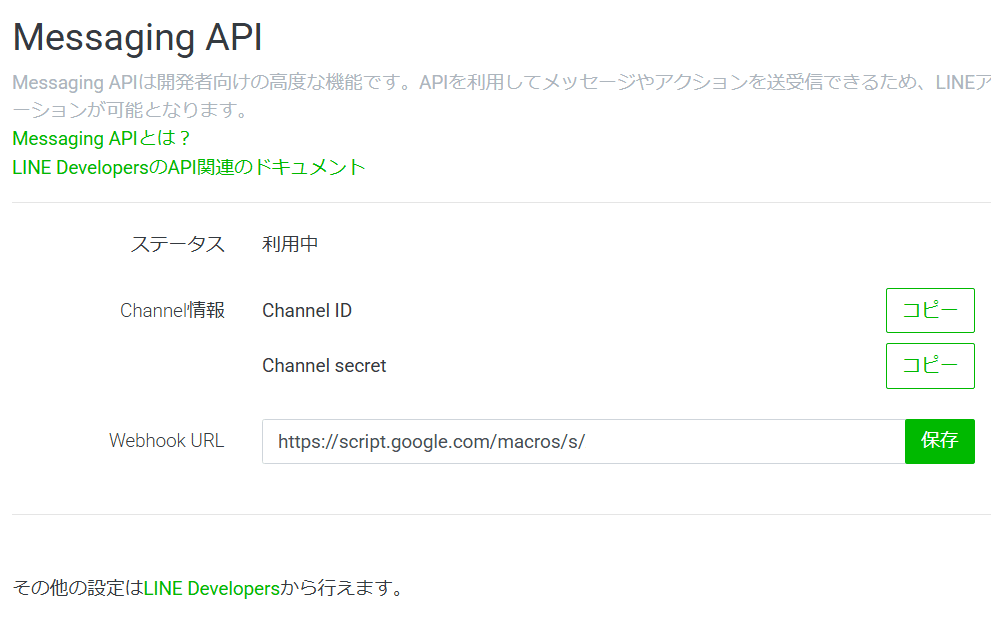
- 「Messagingi API」設定:
- 「Webhook URL」に Google Apps Scriptで発行したURLを「Webhook URL」欄に入力し、保存ボタンをクリック。

動作確認
LINE公式アカウントにメッセージを送信し、Google Apps Scriptで作成したLINE Botが応答することを確認します。
注意事項
- LINE Official Account Managerから設定できるWebhook設定は、基本的なものに限られます。より詳細な設定や機能を利用する場合は、LINE Developersコンソールを使用する必要があります。
- 設定画面のUIは変更される可能性があるので、最新のLINE Official Account Managerのヘルプを参照してください。
まとめ
GoogleスプレッドシートとGoogle Apps Scriptを活用することで、完全無料でカスタマイズ性の高いチャットボットを構築できます。これにより、顧客対応の自動化やデータ分析が簡単に行え、業務効率の向上が期待できます。ぜひ今回紹介した方法を参考に、独自のチャットボットを構築してみてください!

このほかにも、GASを活用した業務自動化や効率的な集客方法に関する記事を公開しています。ぜひチェックして、さらに便利な仕組みを導入してみてください! 🚀




コメント